This is the guide to the hidden features of the Better Click To Tweet WordPress plugin. To start with, here’s a bit of philosophy. (If you want to get straight to the how-to, skip to the appropriate sections below)
Why Hide the Power Features?
WordPress is a fantastic tool for publishing. The low entry bar and “5 minute install” have made it such that you can set your (least tech-savvy) grandfather up with a self-hosted website that he can update and love.
I always have your grandfather in mind when I am developing my plugins. I want to go out of my way not to do something that would lose him. The WordPress philosophy calls this “Decisions, not Options.”:
As developers we sometimes feel that providing options for everything is a good thing, you can never have too many choices, right? Ultimately these choices end up being technical ones, choices that the average end user has no interest in. It’s our duty as developers to make smart design decisions and avoid putting the weight of technical choices on our end users.
To date, the only visible option in the plugin (beyond putting in your Twitter username and whether you want to use short urls, two options on the settings page) is the option to remove or replace the “via @username” on each tweet box.
It turns out the Internet is a picky place, and requests for very specialized functionality started rolling in. This guide is for those power users. Here’s to making power users happy while not alienating your grandpa.
So, instead of making visible options (which violates the spirit of the WordPress philosophy), I made each of the following features an invisible one: you have to know they’re there to utilize them. There’s no checkbox or dropdown menu.
Selectively Removing the URL
A few users have asked for the ability to remove the URL from the tweet. The vast majority of my plugin’s users want a link back to the post when they create a click to tweet box, but for those who don’t, now there’s a way to remove that link.
This is such a life-changing quote it doesn't need a link. Share on XIf you want to remove the URL linking back to your post from a tweet, simply modify the shortcode, adding a new parameter of url="no". So, to make a box that looks and behaves like the quote to the left. (click the text to see that there’s no URL in the resulting tweet)
Your shortcode would look like this:
[bctt tweet="This is such a life-changing quote it doesn't need a link." url="no"]
If you additionally wanted to remove the “via” the shortcode would be:
[bctt tweet="This is such a life-changing quote it doesn't need a link." url="no" via="no"]
UPDATE: as of version 4.2, now you can input a custom URL in the url parameter, and the custom url (no matter how long) will be passed on to the tweet. So, this shortcode will link to the fictitious page “http://yourwebsite.com/you-can-even-use-long-urls-here”:
[bctt tweet="This tweet will contain a totally custom URL" url="http://yourwebsite.com/you-can-even-use-long-urls-here"]
Have you checked out the best Click To Tweet plugin for WordPress? Share on X This is helpful for click to tweet boxes that you want to use to link to other things, like products. For example, I could use it to promote my plugins from within a blog post, like the quote to the left. No shame in going ahead and tweeting that, and coming back to the rest of the article.
I’ll wait.
Known issues:
- URLs with non-ascii characters (éåø and the like) are not currently supported. This is a limitation of PHP. Use a URL shortener to shorten such links before inserting them in the additional shortcode parameter
- You must include the http:// or https:// at the beginning of the url parameter.
- If your URL has the & symbol in it, it’ll confuse Twitter, and things will go badly. To avoid this issue, manually shorten your custom URLs that have that symbol in them using a service like bit.ly before inserting it in the shortcode.
Selectively making links “nofollow”
If you, like me, have only a vague idea of what the concept of “nofollow” is in the SEO world, this infographic might help.
Making the front-facing links in your Better Click To Tweet boxes “nofollow” probably has very little effect on your SEO, but some folks pay a lot of attention to such things, and started to request on the forum that I enable rel="nofollow" on the links generated on posts by my plugin.
As of version 4.0, adding the nofollow attribute in the Better Click To Tweet box is as simple as adding an extra nofollow="yes" attribute to the shortcode:
[bctt tweet="Dear Search Engines, Please don't follow this link." nofollow="yes"]
Designing Custom Templates
Do you love the Better Click To Tweet plugin, but aren’t super jazzed by the design of the boxes?
I made a premium add-on to give you style options! Introducing Better Click To Tweet Premium Styles.
If you are more of a developer, there are two options to completely take control of the design of the boxes on the front end of the site.
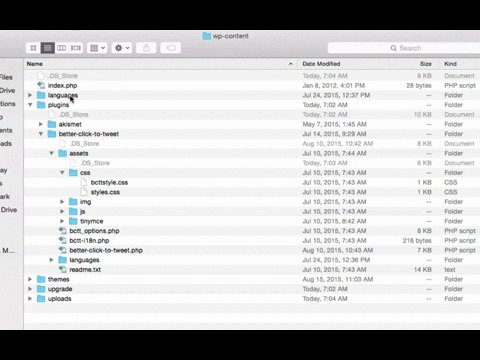
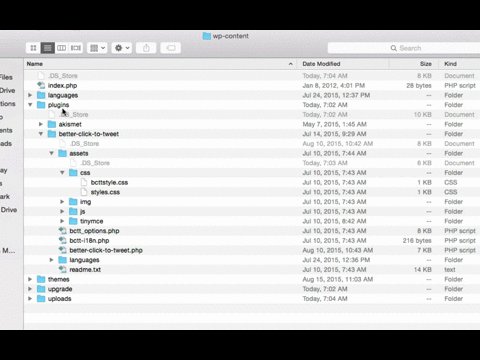
Here’s a step-by-step on how to make that happen.
- Connect via FTP to your site’s server.
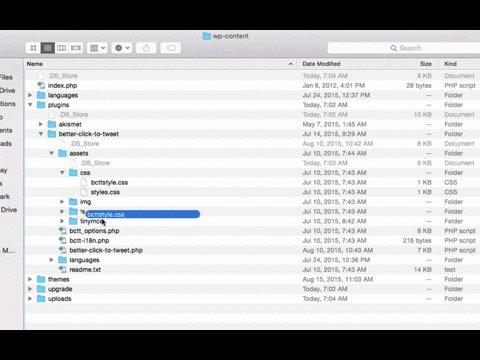
- Drag the bcttstyle.css file currently in
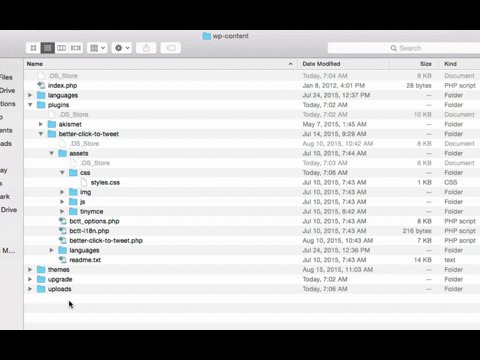
/wp-content/plugins/better-click-to-tweet/assets/cssto the root of your/wp-content/uploadsdirectory - Poof. Done. Your box style just completely changed, and you haven’t touched any code.

Any changes you make to the bcttstyle.css file will be reflected on your site. If you don’t like the new style, you can change it back by moving, renaming, or deleting the file in your /uploads directory. Also, the fact that the new file lives in the root of your /uploads directory means that any changes you make to it will not be overwritten by future plugin updates!
*note* If you come up with some cool designs, feel free to let me know, and they can be included in the plugin as options in future releases. I’ll credit you here and on the official WordPress.org repository page.
Edit: as of version 4.9, I’ve given developers who want to completely dequeue the stylesheet that option, by making the function that registers the stylesheets filterable. Here’s a snippet that dequeues the styles altogether, in case you’d rather put those styles in your theme:
(I recommend putting that snippet in a must-use plugin)
Changing the Anchor Text
As of version 4.10, you can change the anchor text (which defaults to “CLICK TO TWEET”) on your bctt boxes, using the “prompt” parameter. Here’s what I mean:
[bctt tweet="This Click To Tweet plugin has features that many paid plugins don't!" prompt="tell a friend"]
This Click To Tweet plugin has features that many paid plugins don't! tell a friend …Creates a quote like the one to the left! That’s a great way to test to see what text works best as a call to action!
I’ll continue to update this post in the event that more advanced features are added to the plugin. Here’s to making the web a less confusing space for your Grandpa, but a more powerful place for you.
Speaking of my services (wait, did I forget to mention I offer WordPress services?) I specialize in outrunning and outsmarting hackers. Contact me today to get started.